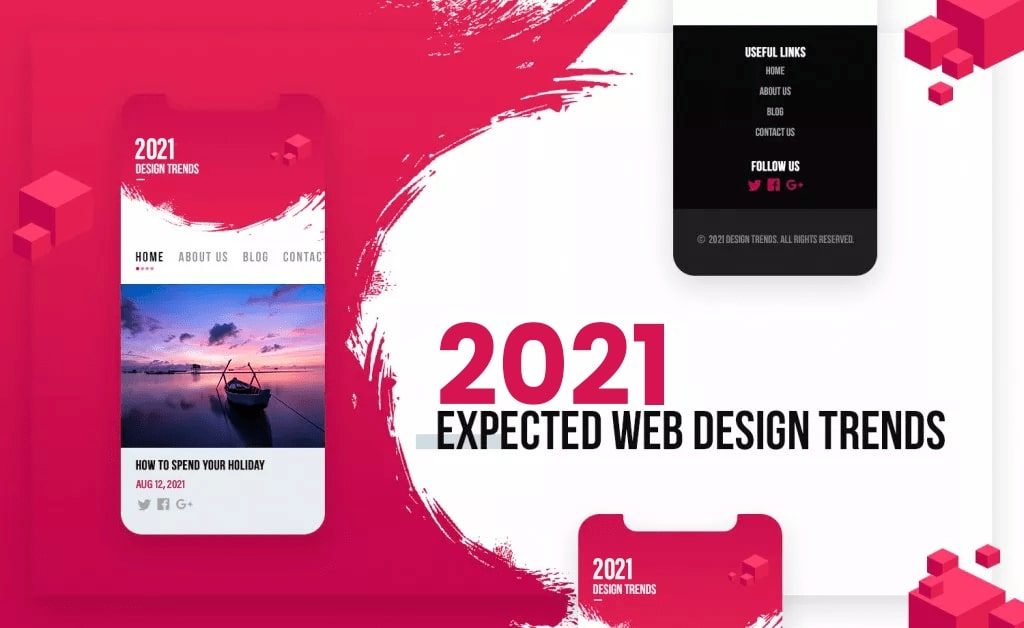
Trends In Web Design
Patterns and time give one assurance that they won't ever go back. Consistently comes new web architecture patterns. Website composition is consistently changing and getting innovative. Advancements are unending, and we are seeing that architects are corresponding with advances. The latest thing in plan isn't simply restricted to objective situated, however such countless new factors are remembered now like for dynamic looking over, custom delineations, shading patterns, center around UX/UI, and so forth, and it's getting increasingly inventive.
Manage Space
Utilizing void area admirably can give a decent look and uniqueness to your site. It's anything but a visual succession where no component diverts from the entirety. With blank area, you can target what significant data your guest needs to take a gander from the outset. The client won't be diverted and mistaken for that.
Assuming you will utilize less void area inside two components, the client will consider them to be one component. With that, they can miss significant data or what they were searching for. Client can be lost when he sees Crowded components with one another. So attempt to utilize void area as enough to isolate data. Realizing how to utilize blank area on your site will help improve your site's client experience.
Color Pattern
Picking tones for a site is vital for your guests. You can't utilize colors that you like; you need to pick colors that can reinforce the site and marking of the business.
Energetic tones give visual interest to a design. Client consideration is a valuable asset, and quite possibly the best approaches to command notice is by utilizing colors that stick out. Brilliant tones utilized for the foundation can catch the guest's consideration and add to a really important encounter.
We can utilize inclinations in numerous manners which increment the profundity of plan. Moving visual depiction utilizes enormous, intense, and shading angles that portray the plan inside and out. Use angles rather than downright foundations. Angles can get guests' eyes foundations since inclinations cover a scope of shadings. Your shadings should coordinate with your image.
Striking Typography
The invite heading is generally significant for the site. So present the content as it increments valuable messages to guests. Intense typography assists architects with accomplishing that. Striking text styles are not difficult to peruse contrasted with ordinary text styles. Along these lines, it is recommended to utilize strong textual styles for headings.
Text styles are assuming the greatest part in your site. It's anything but a useful asset for grabbing your crowd's eye. In this way, use text styles related textual styles as per your calling or administrations, as on the off chance that you are planning an inventive site, you can utilize extravagant and serifs type's text styles. Be that as it may, assuming you are making an expert site, utilize straightforward textual styles and sans serifs.
 OUR BLOG
OUR BLOG
A collection of articles on startups, Agile best practices, web and mobile development, and UI/UX design.
Trends In Web Design
Patterns and time give one assurance that they won't ever go back. Consistently comes new web architecture patterns. Website composition is consistently changing and getting innovative.
Great Mobile App Design Patterns
It is fundamental for stay refreshed with the most recent application configuration drifts consistently. These patterns will in general change inside the space of many months.
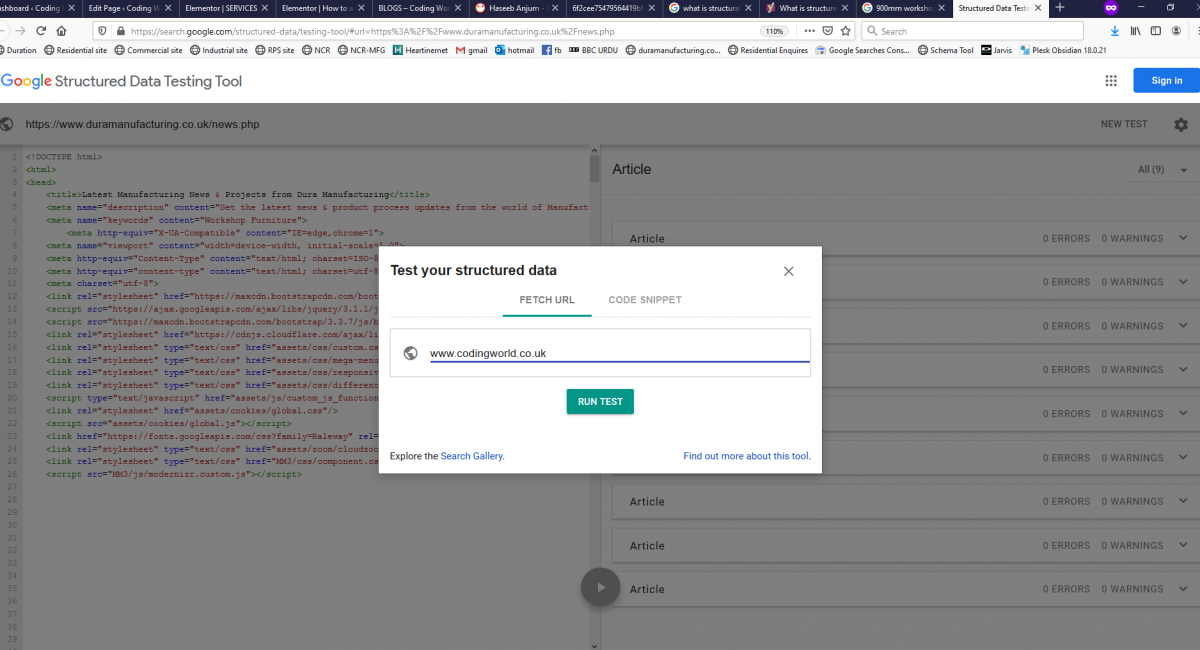
How google treats the websites in 2020
As we are already in 2020 and I was quite surprised to see at the new way google treats the website now.